Arrays
I've mentioned these a few times but let's spend a minute learning about them. Imagine you need to keep track of all your buddies. Well, an Array will do just fine. Think of an Array like a sorted list that you can keep tons of stuff in.
This is how you make one:
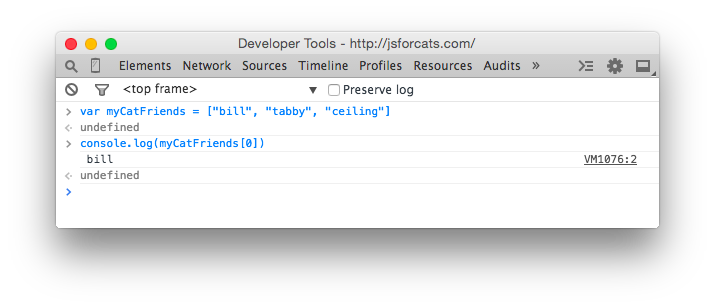
var myCatFriends = ["bill", "tabby", "ceiling"]
Sweet! Now you have a list of your cat buddies.
Elements (that is what you call a single item in an array) that are stored within arrays start at 0 and count up from there. So myCatFriends[0] returns bill and myCatFriends[1] returns tabby... etc etc.
To get buddies out of your brand new Array you can just access an element directly like so:
console.log(myCatFriends[0])

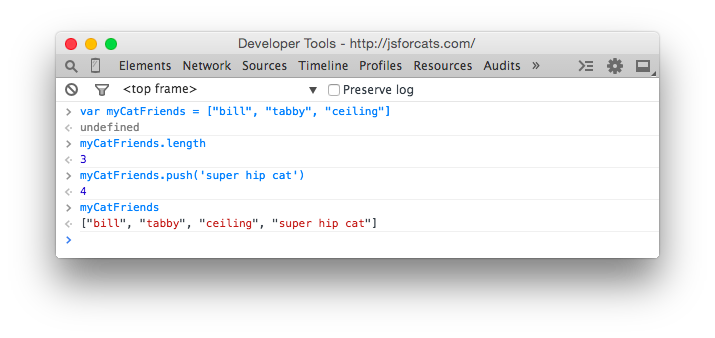
If you made a brand new cat friend at the hippest cat club the other night and you want to add them to your list it is super simple: myCatFriends.push("super hip cat").
To check that the new cat made it into your array you can use .length:

Notice how push returned the length? Handy! Also take note that arrays will always preserve ordering which means they will remember the order in which you added or defined things. Not everything in JavaScript preserves ordering so remember this special property of Arrays!