Making new functions
You aren't limited to using other peoples functions — you can also write them yourself. Its pretty easy! Let's make a function called makeMoreExciting that adds a bunch of exclamation points to the end of a string.
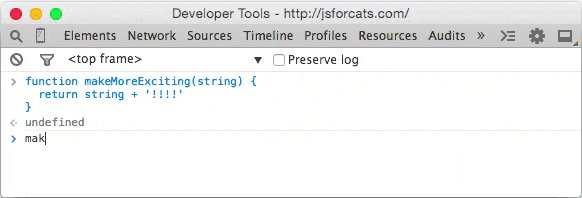
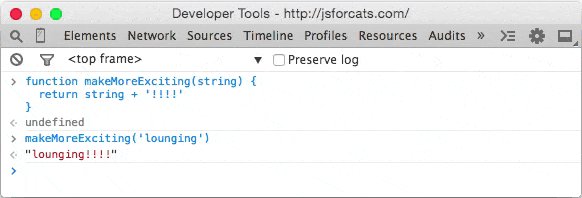
function makeMoreExciting(string) {
return string + '!!!!'
}
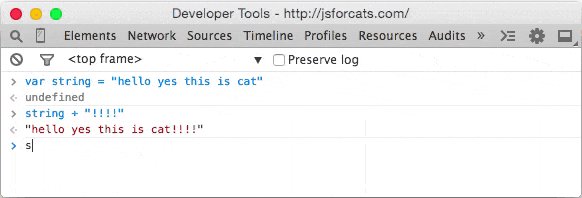
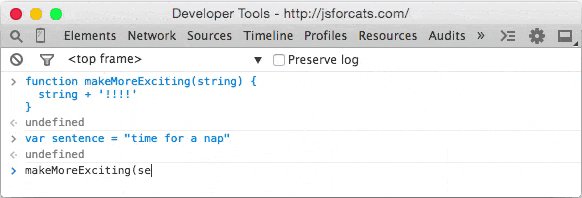
In my head I read it out loud like this: "there's a function called 'make more exciting' that takes in a string and returns a new copy of that string that has a bunch of exclamation points at the end". Here is how we would write this in the console manually if we weren't using a function:

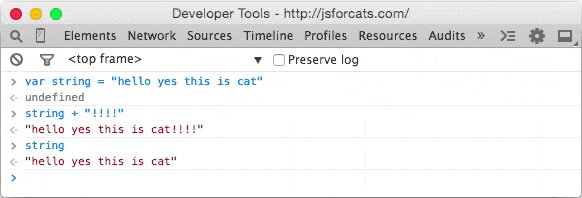
The expression string + '!!!!' returns a new string and our variable called string stays the same as before (since we never updated it to anything else with =).
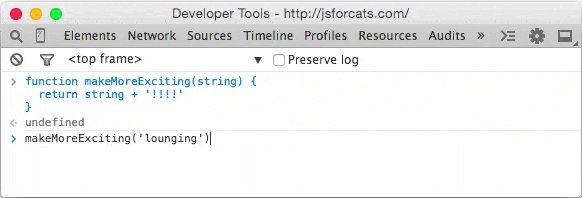
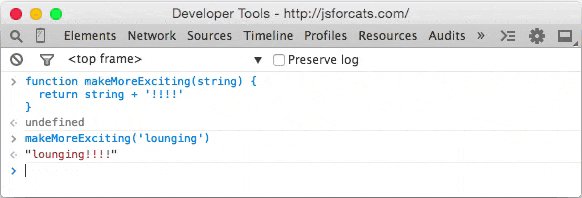
Let's use our function instead of doing it manually. First, paste the function into the console and then call the function by passing in a string:

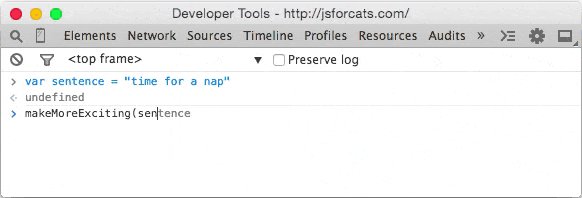
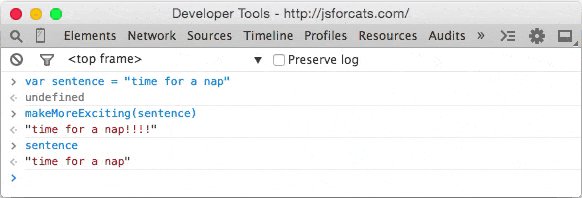
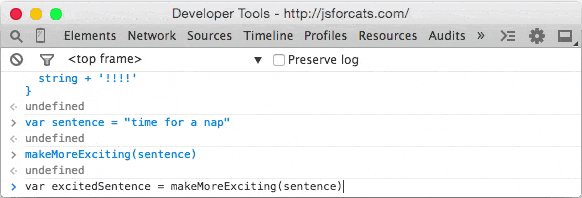
You could also call the same function by passing in a variable that points to a string (in the above example we just typed the string straight in there as a value instead of saving it to a variable first):

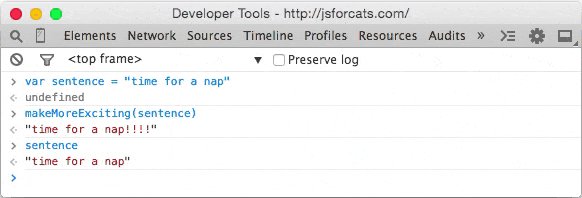
The line makeMoreExciting(sentence) is equivalent to saying sentence + '!!!!'. What if we wanted to modify in-place (aka update) the value of sentence? Simply save the return value of the function back into our sentence variable:
var sentence = "time for a nap"
sentence = makeMoreExciting(sentence)
Now sentence will have the exclamation marks in it! Note that you only have to use var when you are initialising a variable — the first time you ever use it. After that you shouldn't use var unless you want to reinitialise (reset/clear/empty) the variable.
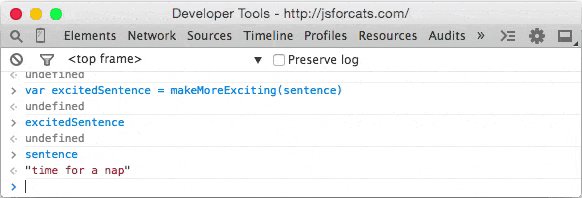
What would happen if we took out the return statement in our function?

Why is sentence empty? Because functions return undefined by default! You can choose to return a value by returning something. Functions should take in a value and, if they change the value or create a new value that is supposed to be used later, return a value (fun fact: a fancy term for this style is functional programming). Here is another function that doesn't return anything but instead uses a different method to show us the output:
function yellIt(string) {
string = string.toUpperCase()
string = makeMoreExciting(string)
console.log(string)
}
This function, yellIt, uses our previous function makeMoreExciting as well as the built-in String method toUpperCase ⇗. Methods are just a name for a function when it belongs to something — in this case toUpperCase is a function that belongs to String so we can refer to it as either a method or a function. makeMoreExciting on the other hand doesn't belong to anyone so it would be technically incorrect to refer to it as a method (confusing, I know).
The last line of the function is another built-in that simply takes in any values that you give it and prints them out into the console.

So is there something wrong with the above yellIt function? It depends! Here are the two major types of functions:
- functions that modify or create values and return them
- functions take in values and perform some action that cannot be returned
console.log is an example of the second type of function: it prints things out to your console — an action that you can see with your eyes but that cannot be represented as a JavaScript value. My own rule of thumb is to try to keep the two types of functions separate from each other, so here's how I would rewrite the yellIt function:
function yellIt(string) {
string = string.toUpperCase()
return makeMoreExciting(string)
}
console.log(yellIt("i fear no human"))
This way yellIt becomes more generic, meaning it only does one or two simple little things and doesn't know anything about printing itself to a console — that part can always be programmed later, outside the function definition.